-
 chevron_right
chevron_right
Ebook-demo – Le moteur de recherche de bouquins décentralisé
news.movim.eu / Korben · 4 days ago - 07:00 · 2 minutes

Vous en avez ras le bol de chercher pendant des heures le bouquin que vous voulez lire sans le trouver dans le commerce ? Pourquoi ne pas le télécharger en ligne alors ? Mais oùùùù ?
Et bien, j’ai peut-être une solution pour vous les amis et ça s’appelle sans chichi ebook-demo , un nouveau projet de moteur de recherche décentralisé pour les livres électroniques, inspiré de Liber3 (qui est un projet aux sources fermées).
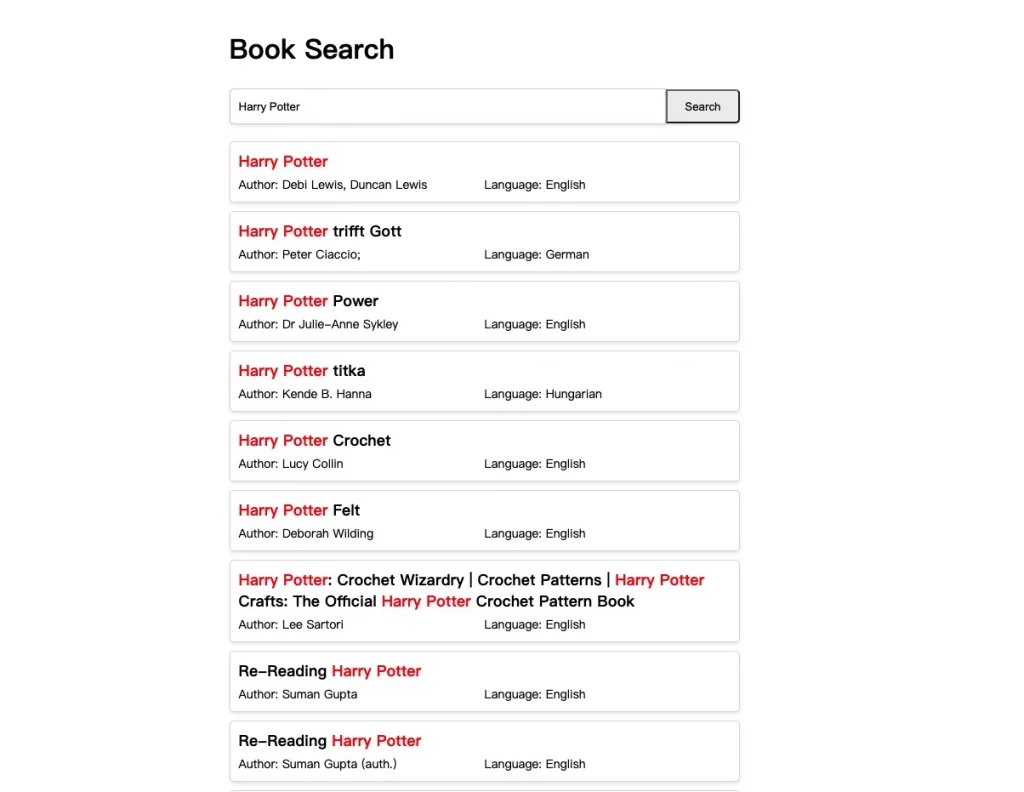
Imaginez un peu le truc : vous tapez le titre du livre que vous cherchez dans la barre de recherche, vous cliquez sur « Search » et BAM, les résultats s’affichent juste en dessous avec le titre et l’auteur de chaque bouquin correspondant. C’est simple, efficace et ça marche du tonnerre !

Mais attendez, c’est pas tout. Ce qui rend ce projet encore plus cool, c’est qu’il est basé sur des technologies comme React et le SDK Glitter (pour la blockchain du même nom qui sert de base de données décentralisée).
Bon, je vois déjà les petits malins qui se disent « Ok, c’est bien beau tout ça, mais comment ça s’installe concrètement ? « . Pas de panique, c’est là que ça devient un peu technique mais je vais essayer de vous expliquer ça simplement. Déjà, pour faire tourner ce projet sur votre machine, il vous faudra avoir installé Node.js en version 16.x minimum et npm en version 6.x minimum. Ensuite, vous devrez cloner le dépôt du projet depuis GitHub avec la commande
git clone https://github.com/j2qk3b/ebook-demo
puis vous placer dans le dossier du projet avec
cd ebook-demo
Là, vous lancez un petit
npm install
pour installer toutes les dépendances nécessaires et vous êtes prêt à démarrer le serveur de développement avec
npm run dev
Et voilà, si tout se passe bien, vous devriez pouvoir accéder à l’application sur
http://localhost:5173
.
Fastoche, non ? Ensuite, votre instance ira se connecter aux autres instances, et vous pourrez faire toutes les recherches qui vous passent par la tête. Imaginez un peu les possibilités offertes par un tel outil. Vous êtes étudiant et vous devez faire des recherches pour un mémoire sur la littérature française du 19ème siècle ? Pas de souci, en quelques clics vous pouvez retrouver les œuvres de Victor Hugo, Balzac ou Zola. Ou alors vous êtes un fan absolu de science-fiction et vous voulez découvrir de nouveaux auteurs ? Là encore, ce moteur de recherche sera votre meilleur ami pour dénicher les pépites du genre.
Mais le plus beau dans tout ça, c’est que ce projet est open source et que tout le monde peut y contribuer. Si vous avez des idées pour améliorer l’outil, des suggestions de nouvelles fonctionnalités ou même si vous voulez corriger des bugs. Puis comme c’est décentralisé, c’est le genre de truc incensurable.
Évidemment, comme tout projet en développement, il y a encore du boulot pour faire de ebook-demo l’outil ultime de recherche de livres électroniques. Mais avec une communauté motivée et des contributeurs talentueux, je suis sûr qu’il peuvent y arriver.
