-
 chevron_right
chevron_right
SVGasm – Créer une animation SVG à partir d’un GIF ou de plusieurs SVG statiques
news.movim.eu / Korben · Tuesday, 19 July, 2022 - 07:00 · 1 minute

Saviez-vous qu’il était possible de transformer un GIF animé en SVG animé ? Alors c’est un peu technique puisqu’il faut redessiner chaque frame du GIF en vectoriel, puis assembler le tout à l’aide d’images clés CSS pour réaliser la séquence animée.
Heureusement l’outil SVGasm va vous permettre de faire cela très facilement. Il utilise différents logiciels afin de réaliser la séquence suivante :
- Produit un seul fichier SVG animé qui peut être visualisé dans Chrome, Safari, Firefox, Edge et IE 10+.
- Exécute le nettoyeur SVG svgcleaner (par défaut) ou svgo pour réduire chaque fichier SVG.
- Exécute le traceur de bitmap potrace (par défaut) ou autotrace, ou primitive pour convertir les images matricielles en SVG.
- Exécute le processeur d’image graphicsmagick (par défaut) ou imagemagick pour convertir les animations GIF en frames.
Les commandes d’exécution sont assez fournies donc je vous invite à consulter la page Github qui propose de nombreux exemples.
Pour installer svgasm sous macOS, ouvrez un terminal et entrez la commande suivante :
brew install tomkwok/tap/svgasm svgasm
Ou en le compilant et le lançant directement sous Linux comme ceci :
git clone https://github.com/tomkwok/svgasm cd svgasm/ make ./svgasm
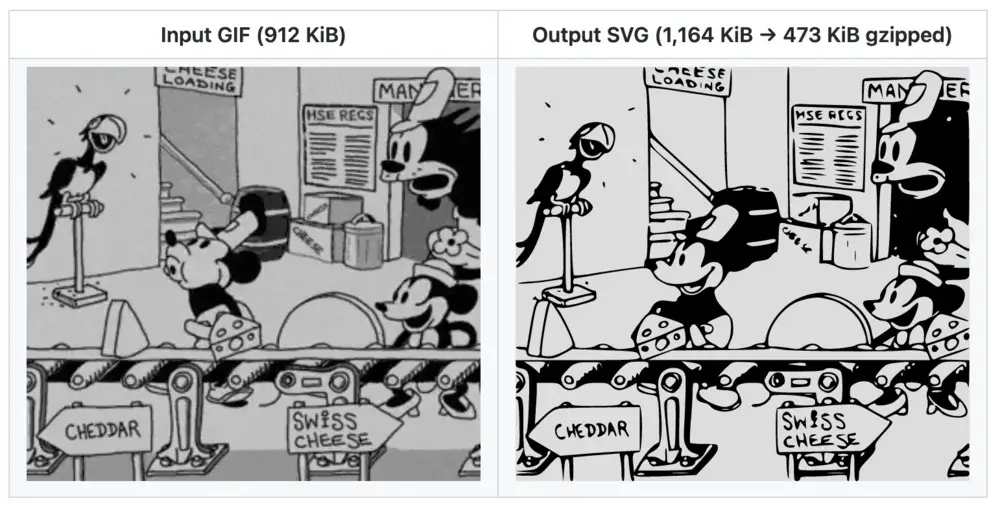
Ainsi la commande suivante, produira une animation noir et blanc.
svgasm goodmorning.gif > good.svg
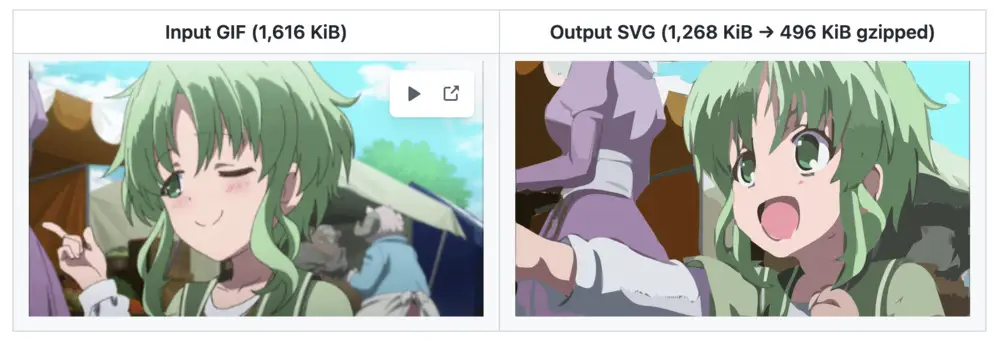
Et la commande suivante sortira une animation SVG en 120 couleurs :
svgasm -t 'autotrace --output-format svg --color-count 120 --despeckle-level 16 --despeckle-tightness 1.5 --tangent-surround 1 --remove-adjacent-corners "%s"' -s 'svg {background-color: gray}' monday.gif > monday.svg
Pour le faire fonctionner, vous aurez peut-être également besoin de svgo , autotrace , primitive . SVGasm permet également de créer une animation de SVG à partir d’une série de SVG comme ceci :
svgasm -d 2 -i 5 -e 0 -o animation.svg input1.svg input2.svg input3.svgPar contre, attention à la taille des fichiers. Parfois un bon vieux GIF pèsera moins lourd qu’un SVG animé.
