— Article en partenariat avec
talent.io
—
Aujourd’hui, les amis, on va faire un peu de serverless. Si vous ne connaissez pas le concept de Serverless, et bien ça va être vite résumé : C’est héberger des trucs directement dans le cloud (chez Amazon par exemple), sans avoir ni serveur dédié ni serveur virtualité.
Quand on est développeur, on peut vite rester bloqué sur les technologies qu’on connait par coeur. Toutefois, c’est dommage de ne pas continuer à découvrir de nouvelles pratiques ou technologies, car si demain. C’est important si vous souhaitez évoluer dans la carrière de vos rêves.
C’est d’ailleurs pour ça que le
talent club
a été crée. Il s’agit d’une communauté tech propulsée par talent.io qui donne accès à du contenu exclusif pour vous accompagner professionnellement. En vous inscrivant (
c’est gratuit !!
), vous recevrez tous les 15 jours des conseils d’expert(e)s de sociétés comme Google, Deezer, Sorabe…etc. directement dans votre boite mail. Les sujets partagés sont assez variés comme « Comment devenir VP of Engineering », « Comment passer du dev au produit », « Comment obtenir une augmentation », « quelles sont les choses à savoir quand on est le 1er dev d’une start-up », etc..
Au sein du talent club, vous aurez aussi accès aux
études de salaires annuelles dans la tech
réalisées par
talent.io
et à d’autres outils pour gérer votre carrière
Et bien sûr qui dit communauté, dit possibilité de poser des questions à l’ensemble des 40 000 inscrits, de manière anonyme.
Je vous invite à rejoindre la communauté talent club en cliquant ici
.
Revenons à notre code et prenons un bout de PHP. Pour le faire fonctionner, vous avez besoin de louer, configurer, et maintenir un serveur. Et évidemment si ce bout de code PHP reçoit beaucoup de trafic, vous devrez aussi augmenter le nombre de serveurs ou libérer des ressources…
Le serverless, ça permet d’éviter cela et donc de réduire les coûts opérationnels, aussi bien en termes d’hébergement, que de maintenance…etc. Et surtout, comme on se repose sur les infrastructures de géants comme Google, Microsoft ou Amazon, ça ne tombe *jamais* en panne et ça peut être scalable (mise à l’échelle pour absorber le trafic) très simplement.?
Ce qui est rigolo avec ce concept de serverless, c’est que vous pouvez y mettre toute votre application web par exemple ou simplement quelques fonctions critiques. Et c’est cela dont on va parler aujourd’hui.
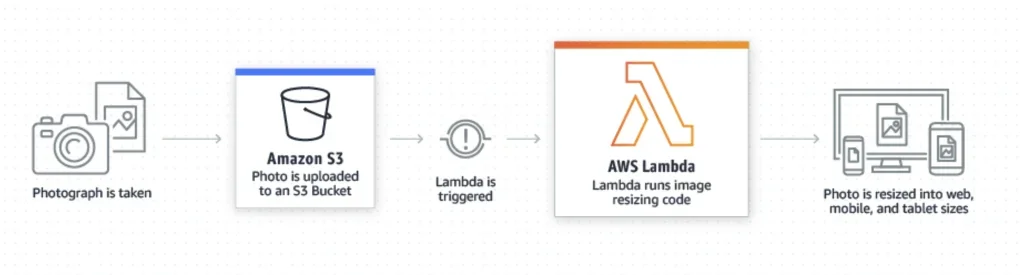
En effet, je vais vous expliquer comme exécuter une simple fonction écrite en PHP dans le cloud Amazon, en utilisant leur serveur AWS Lambda.
Lambda permet d’exécuter du code pour n’importe quel type d’application ou service backend sans avoir à administrer un serveur et en payant uniquement le temps de calcul que vous utilisez. Quand le code n’est pas exécuté, vous n’êtes pas facturé.
De quoi a-t-on besoin ?
Vous allez avoir besoin d’un compte chez AWS pour accéder à
Lambda
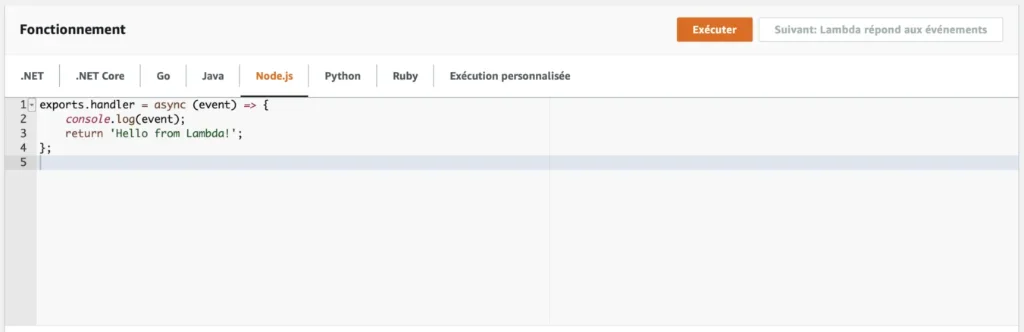
. Nativement avec Lambda, vous pouvez créer des fonctions nodejs, python, go…etc. Mais pas PHP, en tout cas, pas avec les outils fournis au niveau de la console d’administration d’AWS Lambda
Donc pour contourner le souci, on va utiliser un framework Composer qui s’appelle
Bref
et qui permet de faire tourner du PHP en Serverless sans se prendre la tête. C’est top pour des jobs cron, des API ou des petits sites web dont les assets sont servis par Amazon S3. Par contre pour des applications complètes en PHP, ce sera un peu plus complexe.
On passe à l’installation
Première étape :
Installer Composer
sur votre machine.
brew install composer
Vous allez également
avoir besoin de npm
:
brew install npm
Ensuite, vous allez devoir installer le framework Serverless dont Bref a besoin pour fonctionner. Cela lui permet d’assurer la connexion avec AWS.
npm install -g serverless
Droits utilisateur AWS
Côté AWS, vous allez avoir besoin de clés d’accès.
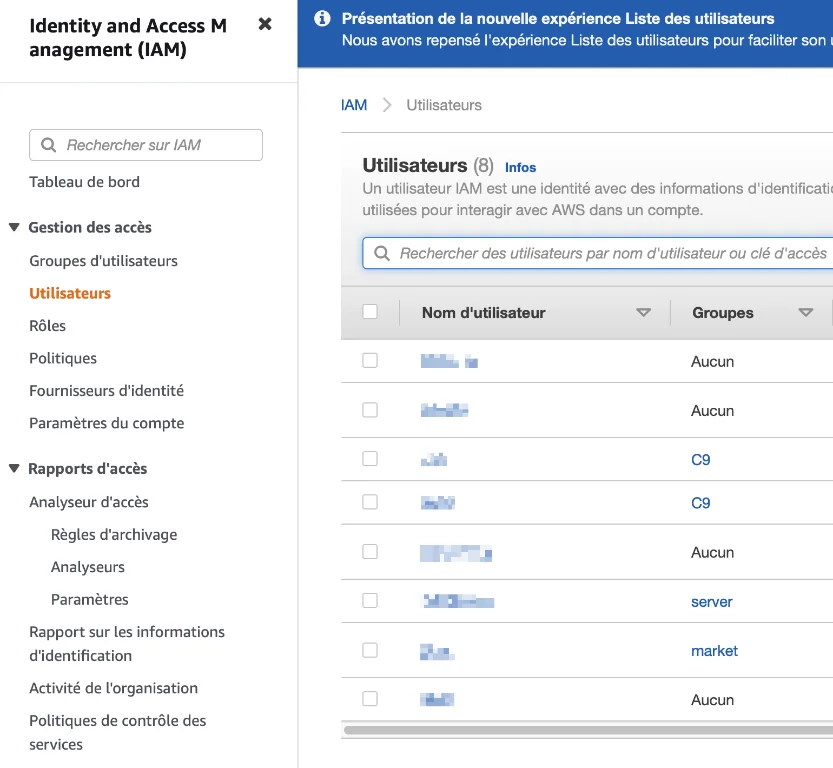
Ça se passe par ici
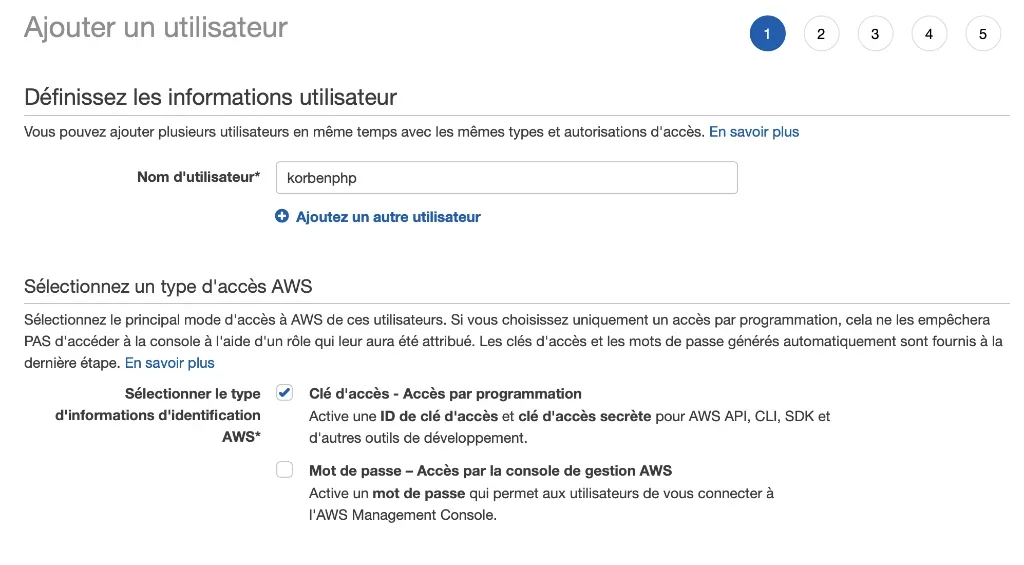
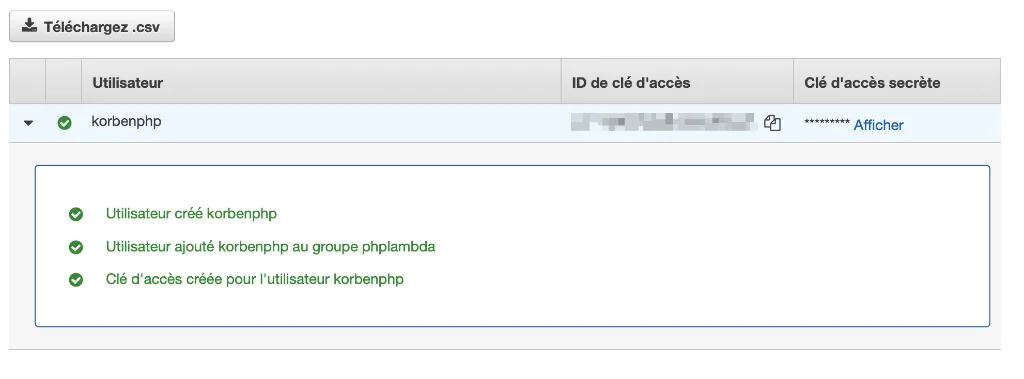
. Allez dans la section « Utilisateurs » et ajoutez un utilisateur.
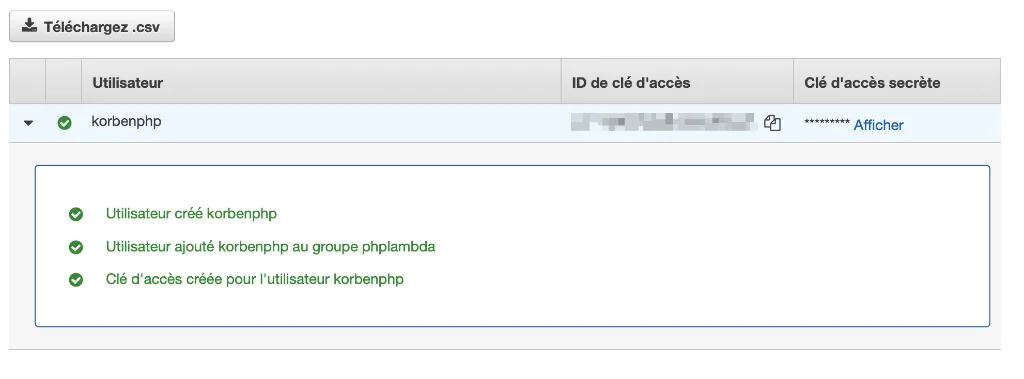
Vous obtiendrez alors
un ID de clé d’accès et une clé d’accès secrète
à bien sûr garder dans un lieu sûr comme son nom l’indique.

Concernant les droits à donner à votre utilisateur pour que tout se déroule correctement, voici ce que moi j’ai mis :
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"iam:*",
"apigateway:*",
"logs:*",
"lambda:*",
"cloudformation:*",
"s3-object-lambda:*"
],
"Resource": "*"
}
]
}
Je pense qu’on peut affiner tout ça histoire de réduire la surface des permissions, mais ça, je vous laisse expérimenter de votre côté.
Vous allez ensuite lier votre accès AWS avec l’application serverless comme ceci. :
serverless config credentials --provider aws --key VOTRECLÉAWS --secret LESECRETAWS
Création de la fonction PHP
Pour créer notre fonction, on va lui faire un petit nid douillet comme ceci :
mkdir lambda
cd lambda
Puis on lance composer afin d’installer le framework Bref
composer require bref/bref
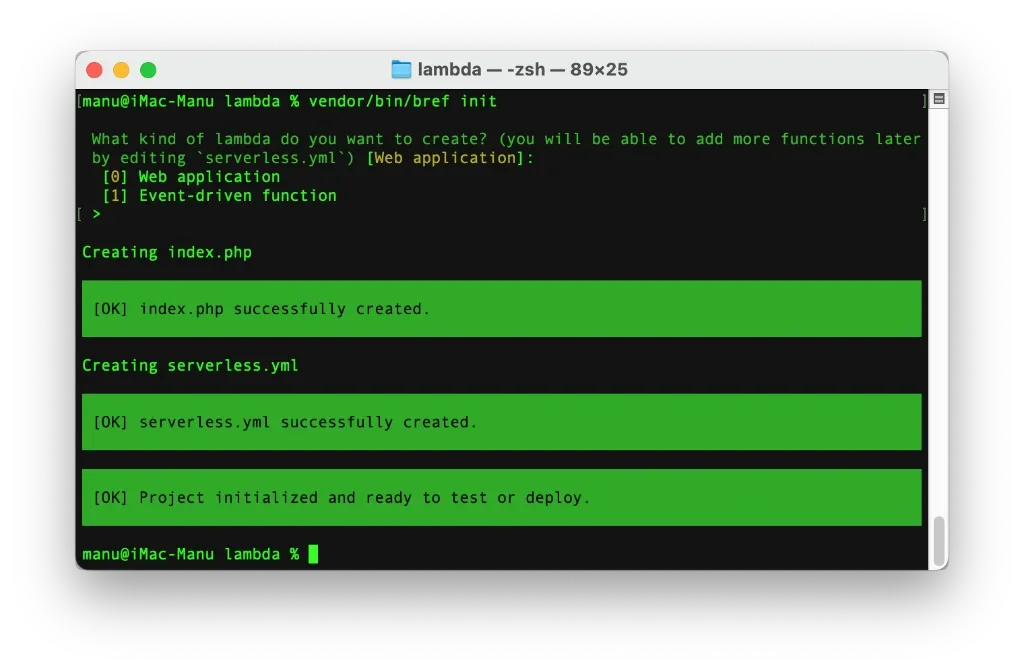
Après, il faudra initialiser le projet avec la commande suivante :
vendor/bin/bref init
Et là, on nous demande quel type de code lambda on souhaite créer. Par défaut, on sélectionne
WebApplication
.
Ainsi, Bref va créer un fichier index.php qui contiendra notre code et un fichier serverless.yml qui contient toutes les informations nécessaires au déploiement de la fonction PHP que je souhaite exécuter avec lambda.
Voici donc le contenu du fichier serverless.yml. On y retrouve la région AWS, le plugin utilisé…etc. :
service: app
provider:
name: aws
region: us-east-1
runtime: provided.al2
plugins:
- ./vendor/bref/bref
functions:
api:
handler: index.php
description: ''
timeout: 28 # in seconds (API Gateway has a timeout of 29 seconds)
layers:
- ${bref:layer.php-81-fpm}
events:
- httpApi: '*'
# Exclude files from deployment
package:
patterns:
- '!node_modules/**'
- '!tests/**'
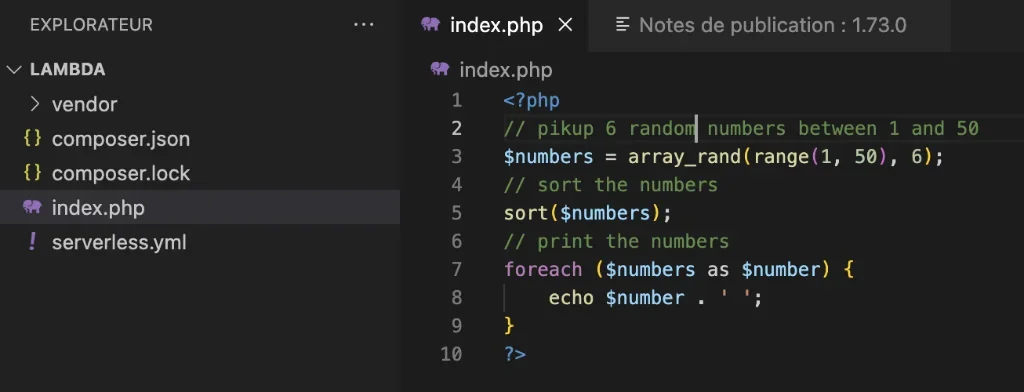
Maintenant, le truc rigolo, ça va être de coder un petit truc qui sera renvoyé par notre fonction exécutée dans Lambda. Je n’avais pas trop d’idée donc je suis parti sur un générateur de numéros du loto. Attention, ce sont uniquement des numéros gagnants.
Ainsi, quand je lance le code dans mon terminal, j’obtiens ceci :
Et maintenant on déploie
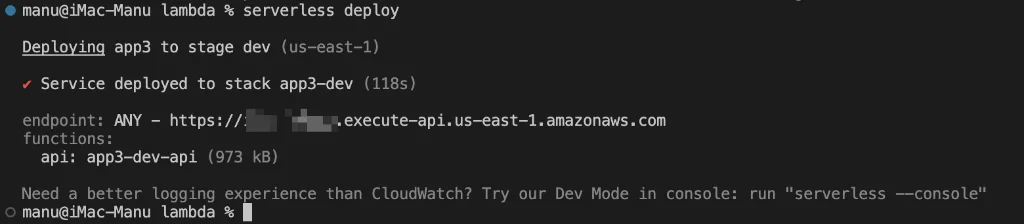
Maintenant, la brique finale de ce tuto, ça va être de déployer mon code PHP dans Lambda. Pour cela, je lance simplement la commande :
serverless deploy
Vous rencontrerez peut-être quelques soucis si vous n’avez pas donné les autorisations suffisantes. Ne vous découragez pas et refaites un tour dans les autorisations AWS données à votre utilisateur.
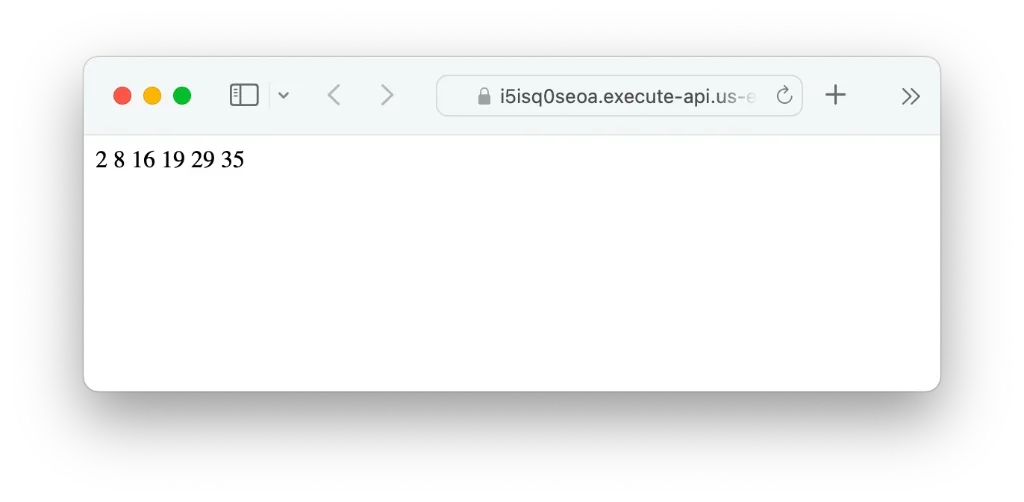
Comme vous pouvez le voir sur la capture, une URL est alors disponible. Et si je m’y rends, j’aurais des numéros du loto tout frais.
Et voilà comment on exécute un bout de code PHP en serverless chez Amazon. Bon, évidemment, là je renvoie une simple chaine de caractères, mais vous pouvez comme ça faire carrément une API.
J’espère que ça vous aura plu. N’oubliez pas, si vous souhaitez rejoindre une grande et belle communauté de développeurs comme vous, et recevoir des conseils pour évoluer dans votre carrière de développeur / informaticien,
le talent club peut vous y aider
(et c’est gratuit !).
 chevron_right
chevron_right