
Vous êtes accros aux logiciels de retouche photo et de création graphique mais vous en avez marre de vider votre compte en banque pour des licences hors de prix ? Et si je vous disais qu’une solution très sympa
open source
et
totalement gratuite
était en train de voir le jour ? Laissez-moi vous présenter
Graphite
, un projet de dingue porté par une communauté de développeurs et d’artistes passionnés.
Alors, qu’est-ce que c’est que ce truc ? En gros, le but c’est de pondre une appli de
graphics editing
nouvelle génération qui coche toutes les cases : retouche photo, dessin vectoriel, peinture numérique, PAO, compositing, motion design… Rien que ça ! On est clairement sur un couteau suisse de la création 2D.
Bon, je vous vois venir avec vos gros sabots : «
Ouais mais c’est encore un énième logiciel qui va essayer de faire comme Photoshop et cie mais en moins bien !
» Eh bah non, justement ! L’idée c’est pas de copier bêtement ce qui existe déjà mais d’
innover
en s’inspirant de ce qui se fait de mieux dans d’autres domaines, comme la 3D.
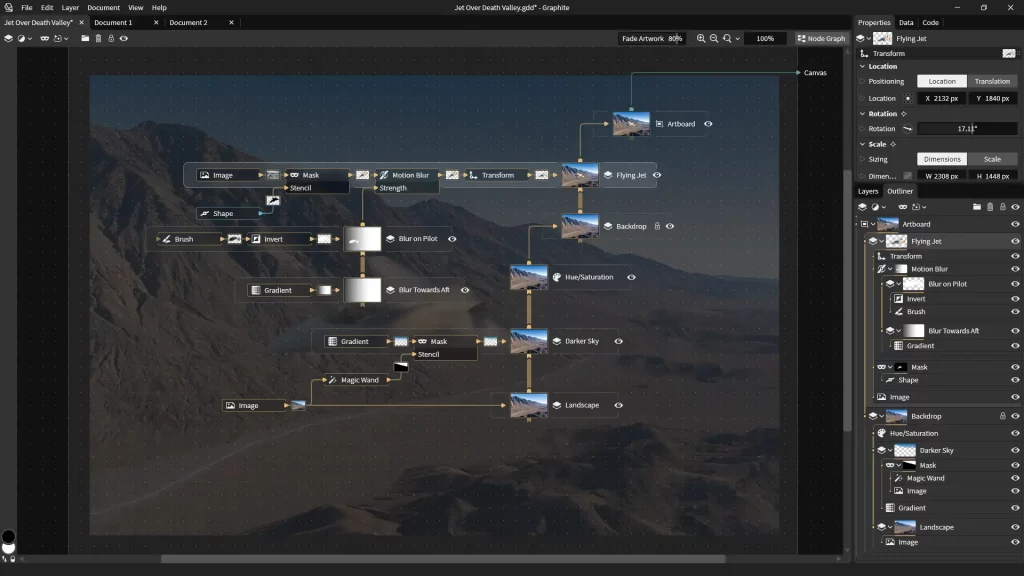
Le truc de malade dans Graphite, c’est qu’il est construit autour d’un
node graph
, une sorte de
« compo visuel »
où on branche des nœuds entre eux pour manipuler nos calques et leur appliquer des filtres et des effets à l’infini. Ça permet de garder la main à chaque étape et de pouvoir revenir en arrière sans perdre en qualité, ce qui est juste im-po-ssible dans les logiciels de retouche photo traditionnels. On appelle ça du
non-destructif
.
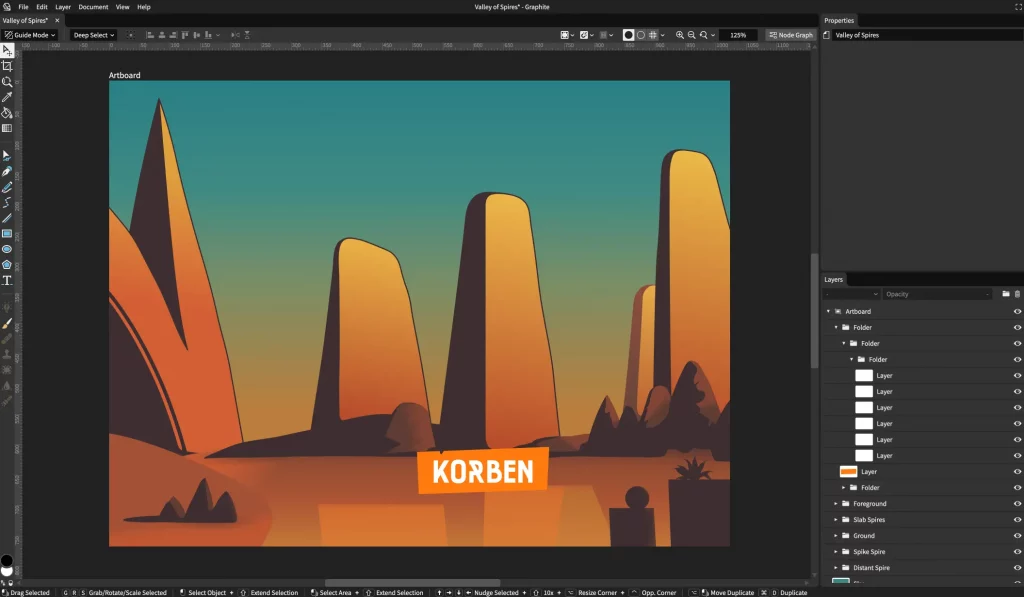
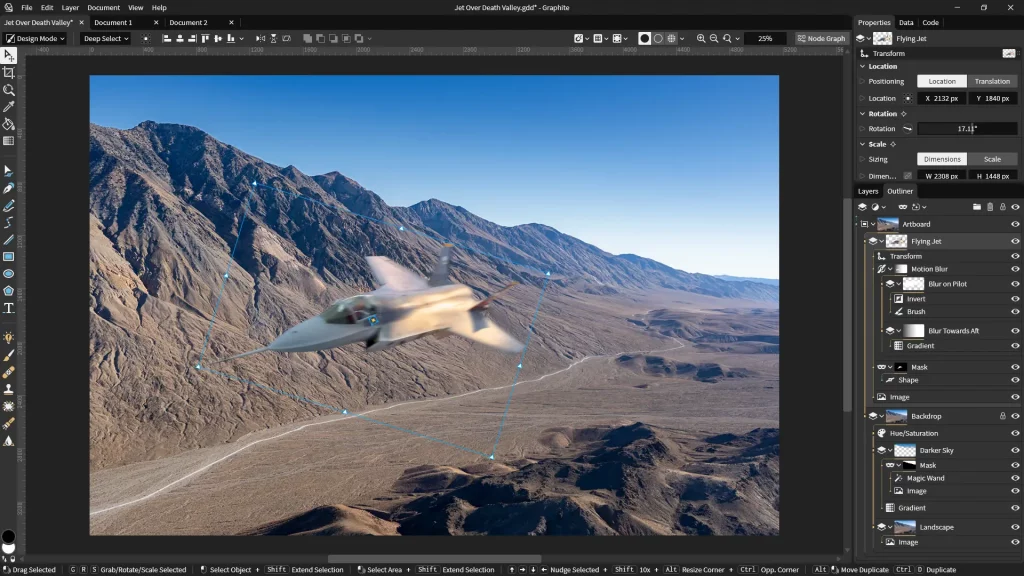
Autre point fort : Graphite gère aussi bien les images matricielles (bitmap) que vectorielles, et le tout avec une qualité d’affichage toujours au taquet, même si on zoom dans tous les sens ! Plus besoin d’avoir 36 000 applis et de jongler entre elles. C’est un peu le mix parfait entre le pixel et le vecteur (avec un soupçon de génération procédurale en plus).
Bon, alors, il sort quand ce petit bijou ? Figurez-vous que Graphite est déjà dispo en version alpha et qu’on peut le tester
directement dans son navigateur
. Pas besoin d’install, ça tourne full JavaScript côté client. Évidemment, à ce stade, c’est encore un peu brut de décoffrage et y’a pas mal de features prévues sur la
roadmap
qui ne sont pas encore implémentées. Mais ça donne déjà un bon aperçu du potentiel de la bête !
Et en parlant de potentiel, vous allez voir que les possibilités de création sont assez dingues. Vous pouvez par exemple générer
des centaines de cercles de façon procédurale
pour obtenir des motifs super stylés. Ou encore créer des
structures complexes qui s’adaptent automatiquement
, comme ces guirlandes de Noël dont les ampoules se replacent toutes seules quand on déforme le chemin. Magique !
Donc, si vous voulez voir ce projet de dingue prendre son envol, n’hésitez pas à mettre la main au portefeuille et à
faire un don
. C’est vous qui voyez, mais je pense que ça en vaut carrément le coup ! En tout cas, moi, j’ai déjà mis une étoile sur le
repo Github
😉
 Next time you stop by the Flathub website you will notice it’s had a bit of a revamp. The latest UI refresh lands a year after its last big redesign and builds on that look by adding new on-page features. These changes make it easier for Linux users to find the apps they are looking for and come across new software they might not have heard of. — That is unless they regularly read sites like mine, eh 😉. You can’t fail the spot the changes, either. The Flathub homepage is topped by a new banner slider (updated weekly) which […]
Next time you stop by the Flathub website you will notice it’s had a bit of a revamp. The latest UI refresh lands a year after its last big redesign and builds on that look by adding new on-page features. These changes make it easier for Linux users to find the apps they are looking for and come across new software they might not have heard of. — That is unless they regularly read sites like mine, eh 😉. You can’t fail the spot the changes, either. The Flathub homepage is topped by a new banner slider (updated weekly) which […]