Mis au point par Jeff Parsons qui a eu le plaisir de découvrir l’informatique dans les années 70/80, PCjs est un code en javascript qui est capable d’émuler toute une série de matos et de logiciels comme la calculatrice TI-57, le premier Space Invaders (1978), évidemment Multiplan d’IBM (1982), Windows 1.0 jusqu’à 95 ou encore des jeux comme Wolfenstein 3D (1992) ou Dune II (1992).
Cela va vous permettre de vive l’expérience de ces vieux coucous avec leurs CPU ultra pas rapides, des sons bippés à couper le souffle et leurs interfaces hautes en couleurs, tout ça sans avoir à quitter votre navigateur. Et oui car tout est accessible directement via ce site :
https://www.pcjs.org
.
L’idée évidemment est de préserver un petit peu de ce patrimoine informatique et logiciel et bien sûr de se faire plaisir sans galérer à retrouver de vieilles disquettes ou même un logiciel de virtualisation compatibles.
Voici tout ce que vous allez expérimenter sur PCjs :
-
Calculatrice programmable TI-57 (1978)
-
Ohio Scientific Challenger 1P (1978)
-
Space Invaders (1978)
-
Microsoft Adventure (1981)
-
DONKEY.BAS de PC DOS 1.00 (1981)
-
VisiCalc (1981)
-
Multiplan 1.0 (1982)
-
Executive Suite (1982)
-
PDP-11/70 avec RT-11 4.0 (1982)
-
CP/M-86 (1983)
-
COMPAQ Portable avec graphiques monochromes (1983)
-
Zork I: The Great Underground Empire
-
Exploring the IBM Personal Computer (1983)
-
Adventures in Math (1983)
-
Lotus 1-2-3 (1983)
-
Norton Utilities 2.0 (1983)
-
Fantasy Land EGA Demo (1984)
-
Microsoft Word 1.15 (1984)
-
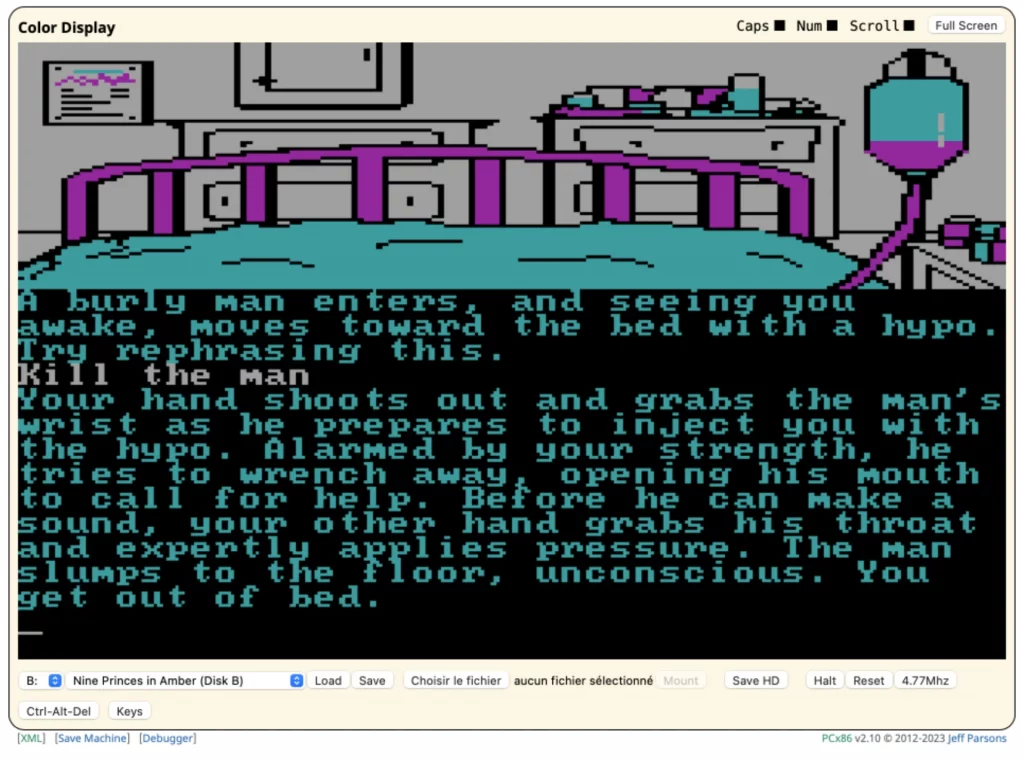
Nine Princes in Amber (1985)
-
Rogue (1985)
-
Microsoft Windows 1.0 (« Premiere Edition »)
-
Microsoft Windows 1.1 sur CGA (1985)
-
Microsoft Windows 1.1 sur EGA (1985)
-
Balance of Power (1985)
-
IBM OS/2 1.0 (1987)
-
VGA Black Book Tests (par Michael Abrash)
-
Microsoft Windows/386 2.0 (1987)
-
Microsoft QuickPascal 1.00 (1989)
-
Microsoft Windows 3.0 (1990)
-
Life & Death II: The Brain (1990)
-
The Oregon Trail (1990)
-
Commander Keen (1991)
-
Wolfenstein 3D (1992)
-
Dune II (1992)
-
Microsoft Windows 3.1 (1992)
-
Microsoft Windows 95 (1995)

Toutes les sources du projet sont sur Github et vous pouvez contribuer. Chacune de ces machines est codée entièrement en javascript et utilisent un format XML qui défini les composants à activer ou non, donc vous pouvez aussi vous approprier le truc et créer vos propres machines assez simplement.
chevron_right