-
 chevron_right
chevron_right
Vos présentations en ligne de commande avec mdp
news.movim.eu / Korben · Monday, 10 July, 2023 - 07:00 · 2 minutes

Il était une fois, dans le vaste monde des développeurs et des passionnés de technologie, un outil simple et efficace permettant de créer des présentations en ligne de commande grâce à la syntaxe markdown.
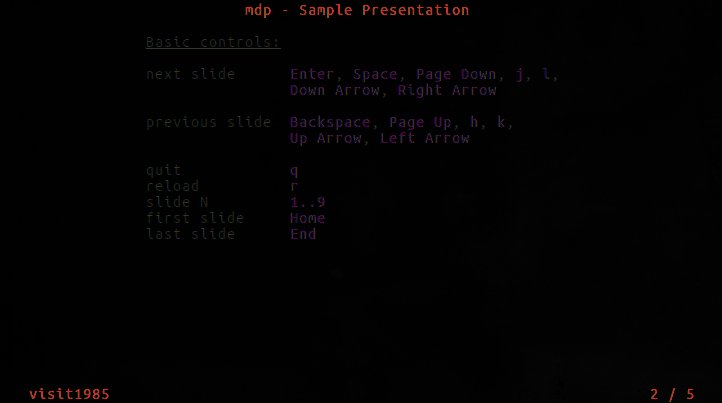
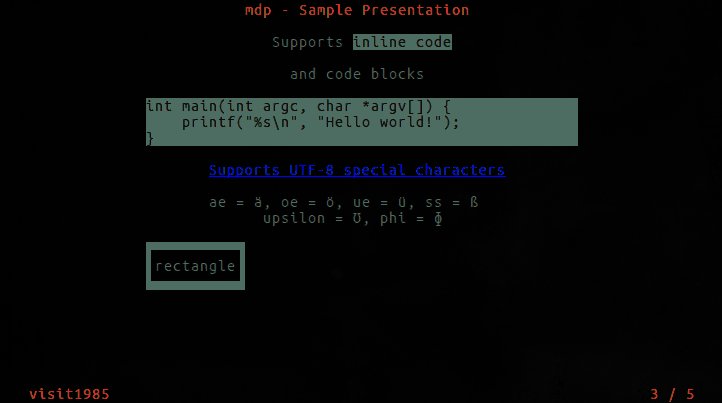
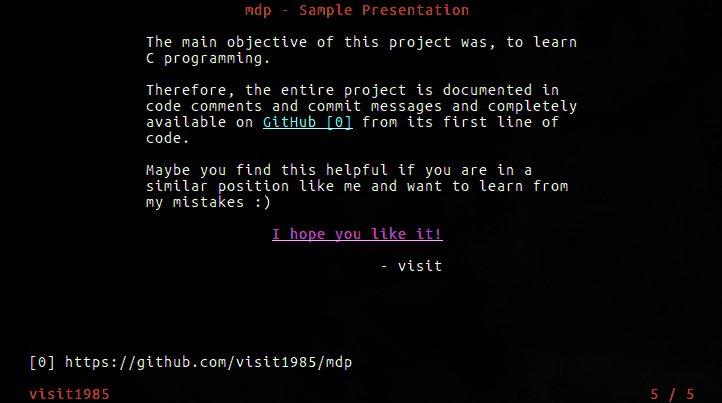
D’ailleurs, voici à quoi ressemble une prez réalisée avec mdp :

Je vous le dis, cet outil magique nommé mdp va révolutionner vos présentations. Pour ceux qui ne sont pas familiers avec Markdown, c’est un langage de balisage léger qui vous permet d’écrire du texte formaté avec une syntaxe simple et facile à lire. Vous pouvez l’utiliser pour créer des documents, des articles, des notes et bien sûr, et maintenant des présentations ! Et ça c’est fort !
Donc, pour commencer, il faut que vous ayez installé les dépendances
ibncurses5-dev
et
libncursesw5-dev
ainsi que l’outil que vous pouvez compiler comme ceci :
git clone https://github.com/visit1985/mdp.git
cd mdp
make
make installMdp est disponible également dans les dépôts de certaines distributions Linux comme Ubuntu mais également macOS. Vous pouvez donc l’installer sous macOS avec la commande brew :
brew install mdpOu sous Ubuntu comme ceci :
apt get install mdpGardez à l’esprit que pour utiliser les couleurs de mdp dans votre terminal, vous devrez vous assurer que la variable TERM est également correctement définie.
export TERM=xterm-256colorMaintenant, parlons un peu des fonctionnalités de mdp. Les barres horizontales sont utilisées comme séparateurs de diapositives et l’outil prend en charge le formatage markdown de base tel que les titres, le formatage du code, les listes, les liens, le gras, l’italique, le souligné…etc.

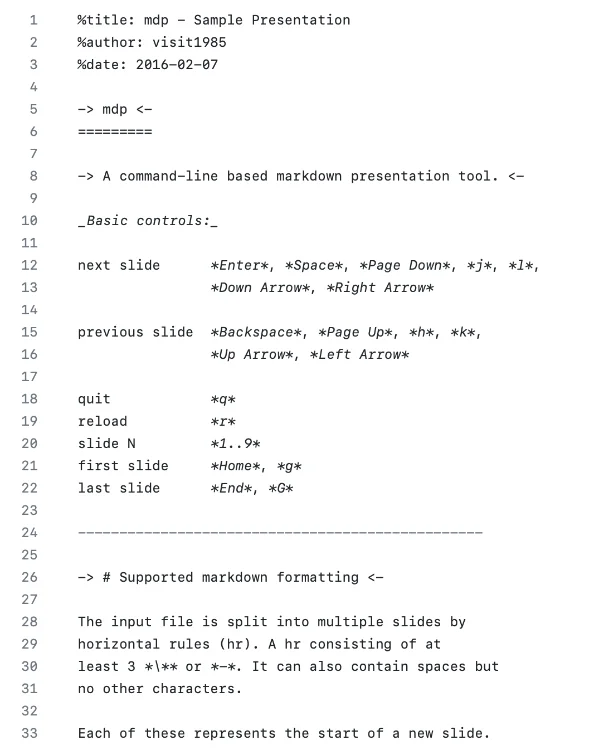
Si vous voulez en savoir plus sur les différentes balises et options, je vous recommande d’ailleurs de consulter le fichier sample.md .
Ensuite, une fois votre fichier prêt, vous pouvez le lancer avec la commande suivante :
mdp sample.mdPour naviguer dans les diapositives, c’est simple ! Vous pouvez utiliser les flèches du clavier, la barre d’espace, la touche entrée, retour arrière, Page Up, Page Down, Home, End, les chiffres 1-9, ‘r’ et ‘q’.
Parfois, vous aurez peut-être besoin de créer une version de débogage de mdp. Dans ce cas, il suffit d’exécuter la commande suivante :
make DEBUG=1
. Cela vous permettra de résoudre rapidement les problèmes lors de l’élaboration de vos présentations.
Maintenant, je suis sûr que vous vous demandez : « Pourquoi choisir mdp pour mes présentations ? » Et bien, la réponse est simple : c’est léger, portable et incroyablement pratique. Vous n’aurez plus besoin d’applications lourdes et compliquées comme PowerPoint ou Keynote pour créer des présentations claires et efficaces à partager avec vos collègues, vos amis ou encore votre grand-mère !
Vous pouvez simplement ouvrir un terminal, écrire quelques lignes de Markdown, et voilà, une présentation impressionnante est née !
Il y a un superbe dicton qui dit : « Less is More » (Moins, c’est plus), et c’est précisément ce que mdp incarne. En utilisant des outils simples et légers comme mdp, vous pouvez vous concentrer sur le contenu et la cohérence de vos présentations tout en évitant les distractions et les complications inutiles.