-
 chevron_right
chevron_right
Vectorpea – L’éditeur de dessins vectoriels de Photopea
news.movim.eu / Korben · Thursday, 9 November - 06:04 · 1 minute

Si vous êtes à la recherche d’un éditeur graphique vectoriel en ligne capable de manipuler facilement les fichiers AI, SVG et PDF, ne cherchez plus, Vectorpea est là pour vous !
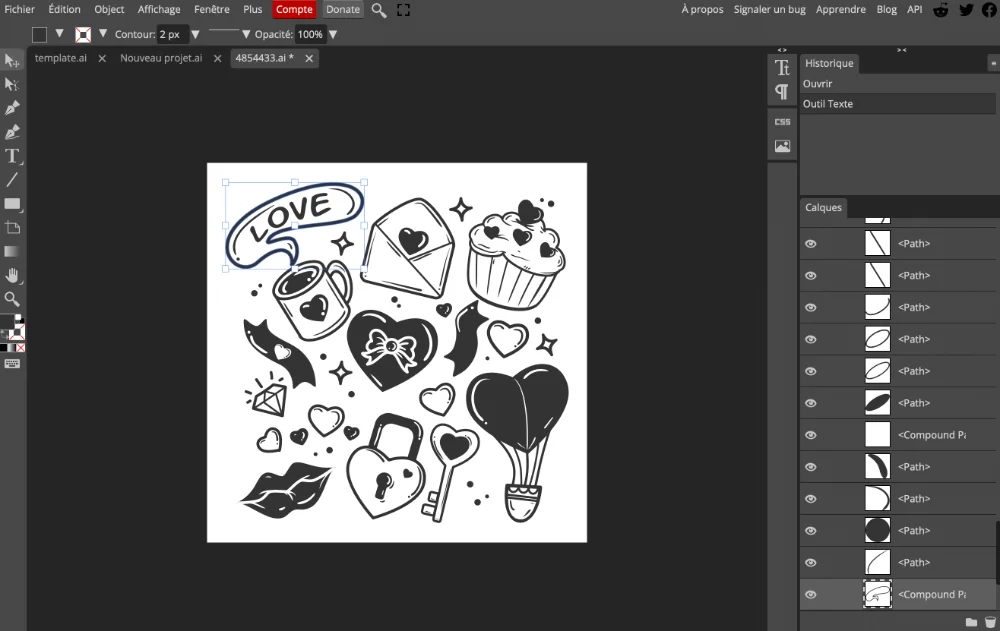
Conçu par les créateurs de Photopea , Vectorpea marche dans les pas les traces de son prédécesseur en reproduisant de nombreuses fonctionnalités d’Adobe Illustrator directement un navigateur web.

Bien qu’il soit encore en phase bêta et pas open source, cet outil est déjà bien avancé et donc bien utile au quotidien ! Ainsi, grâce à lui, vous allez pouvoir créer, éditer et modifier facilement du dessin vectoriel sans avoir à télécharger ou à installer de logiciel puisque tout se fait dans votre navigateur
Et c’est gratuit !
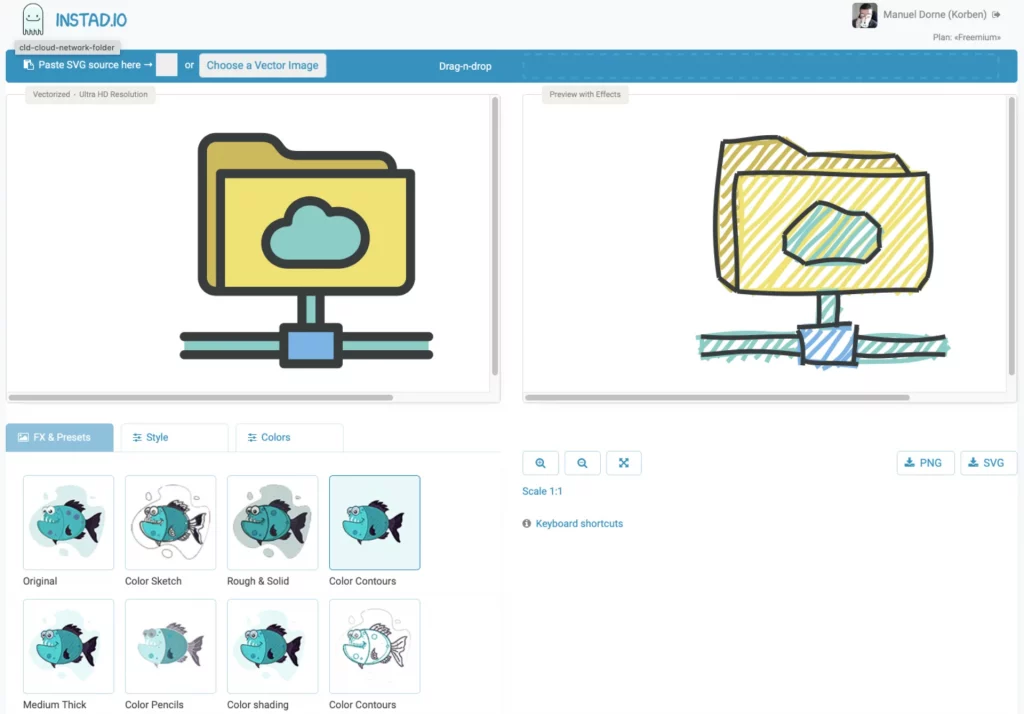
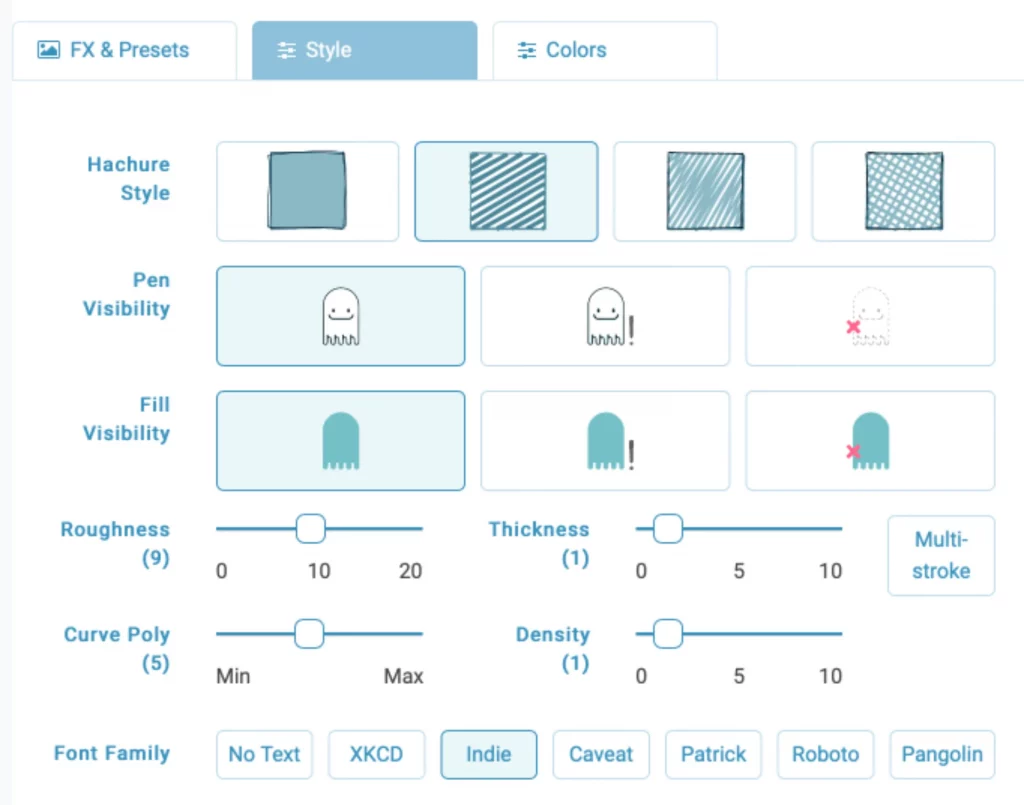
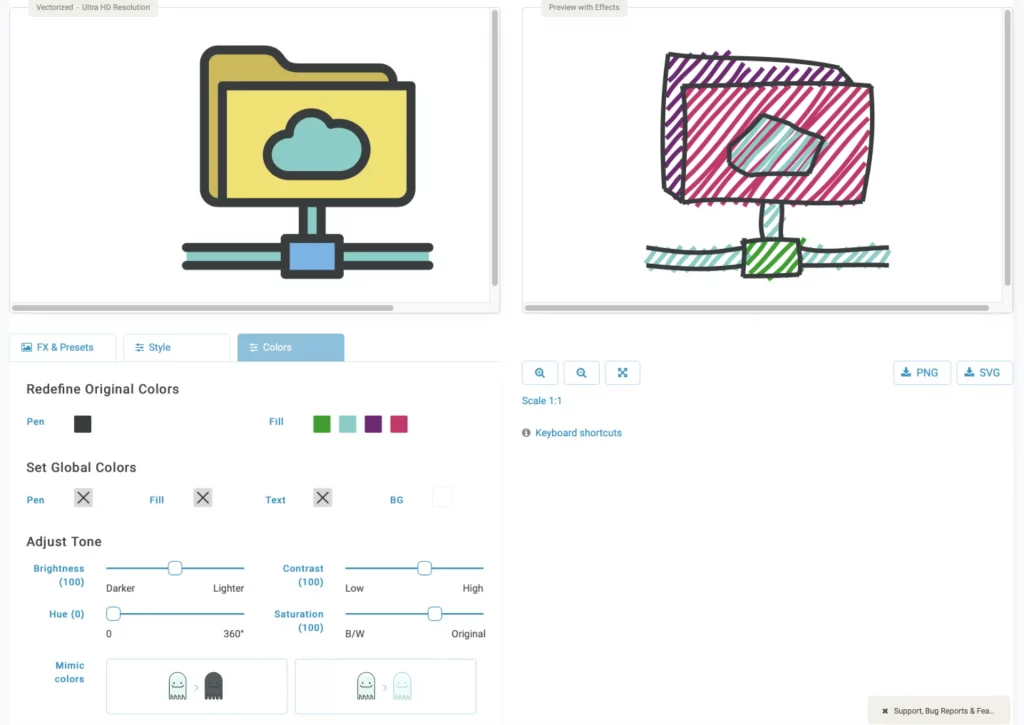
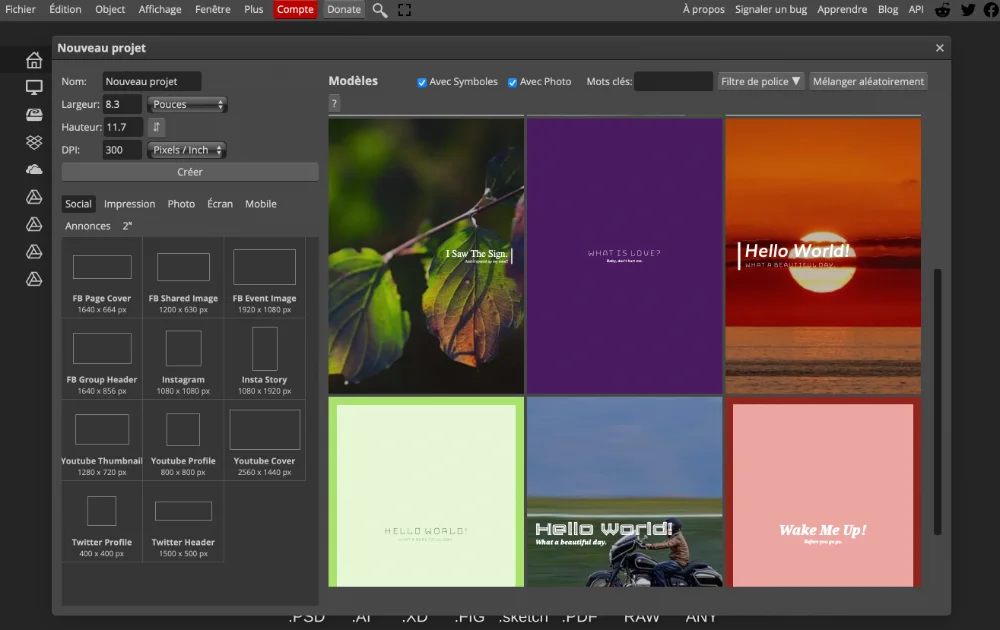
Vous pourrez donc importer des fichiers existants (AI, PDF, SVG) au sein de Vectorpea ou créer de nouveaux projets vecto à partir de zéro en utilisant si vous le souhaitez, les modèles fournis. Au niveau des outils disponibles, vous pouvez dessiner, travailler sur plusieurs calques, appliquer des effets, ajuster les couleurs et les formes, et bien plus encore.

Et bien sûr, vous pourrez facilement exporter vos créations vers d’autres formats de fichiers, les partager avec vos collègues ou les publier directement sur les réseaux sociaux.
Que demande le peuple ?
A vous de faire de beaux vectos maintenant !