-
 chevron_right
chevron_right
Qui a écrit quoi sur Wikipédia ?
news.movim.eu / Korben · Sunday, 25 June, 2023 - 07:00 · 2 minutes

Vous êtes vous déjà demandé qui étaient les courageux qui chaque jour rédigent, corrigent, complètent cet incroyable océan de connaissances qu’est Wikipédia ?
Dans leur grande majorité, ils font un boulot exceptionnel et comme Spiderman, ils savent qu’un grand pouvoir implique de grandes responsabilités. D’ailleurs, il est plutôt sain de vouloir savoir qui se cache derrière certaines modifications de l’encyclopédie car parfois, y’a des petites manips également.
D’ailleurs, ce serait super si un outil existait pour savoir qui a écrit quoi sur Wikipedia…
Ah mais je suis bête !! Cet outil existe et il s’agit d’une extension qui s’appelle « Who Wrote That ? » (WWT).
Cette extension est dispo pour les navigateurs Chrome et Firefox dans plusieurs langues, dont l’anglais, l’allemand, le basque, le turc, l’espagnol et bien sûr, le français. Vous pouvez la télécharger sur les stores d’extensions de ces navigateurs.
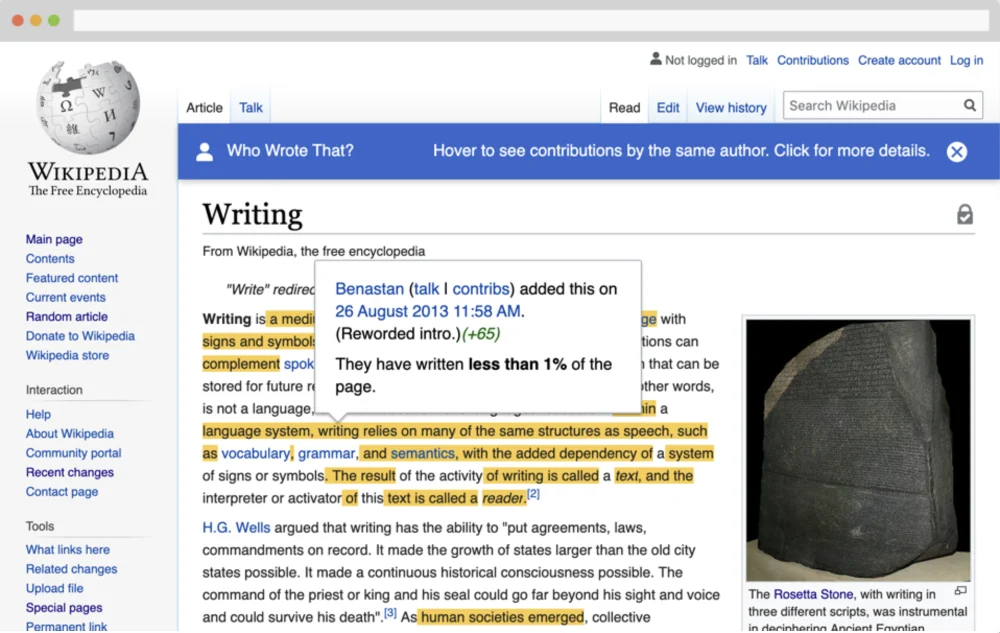
Après l’avoir ajoutée à votre navigateur, il vous suffira alors de vous rendre sur une page article de Wikipédia en mode lecture et ainsi profiter de toutes les possibilités offertes par WWT.

La première chose que j’ai remarquée, c’est la fonctionnalité de mise en évidence des contenus similaires. En survolant un mot ou une image miniature, l’extension révèle tous les autres éléments rédigés par le même auteur. Comme si cela ne suffisait pas, WWT propose également de découvrir l’historique et les détails de chaque révision en cliquant sur un mot ou une image.
Ainsi, une pop-up apparaîtra avec le nom de l’auteur, des liens vers sa page utilisateur et sa page de discussion, et également l’historique des révisions de cette personne. Vous pourrez également voir l’horodatage de la révision et un lien vers les détails, le résumé d’édition (le cas échéant), le nombre d’octets ajoutés ou retirés et le pourcentage de la page écrit par l’auteur.
Étonnamment, WWT fonctionne également sur les anciennes versions des articles et les pages « diff » permettant de comparer les versions.
Le projet WWT est toujours en cours d’amélioration constante, et si ça vous branche, l’équipe derrière le projet recherche d’ailleurs activement des retours d’utilisateurs pour affiner son code.