-
 chevron_right
chevron_right
Flowise – Créez des applications LLM sans coder
news.movim.eu / Korben · Yesterday - 07:00 · 2 minutes

Ce serait quand même cool si on pouvait créer des applications basées sur l’IA sans avoir à écrire la moindre ligne de code, vous ne trouvez pas ?
Ah mais attendez, c’est possible en fait ! Et comment ? Et bien grâce à Flowise , un outil open source dont la mission est de démocratiser l’accès aux grands modèles de langage (LLM) comme GPT-3 ou LLaMA.
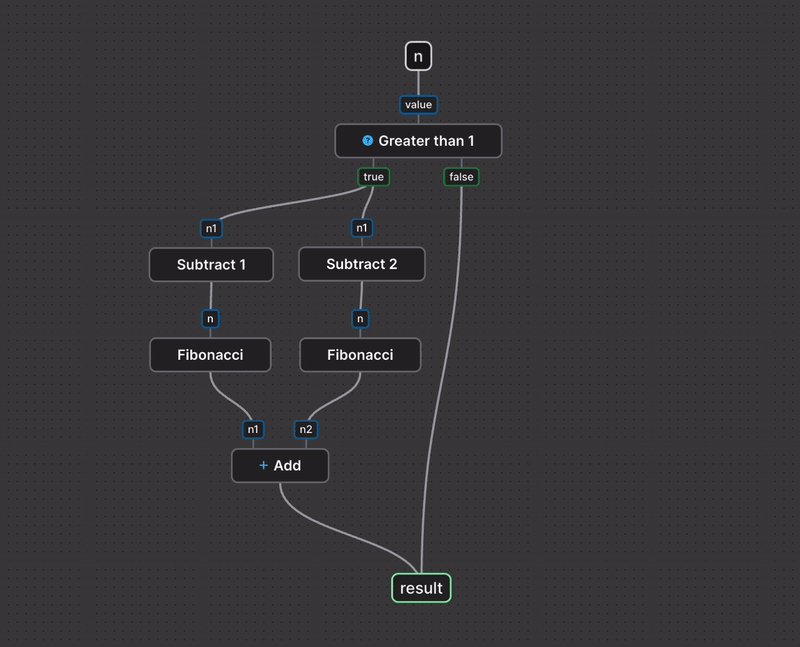
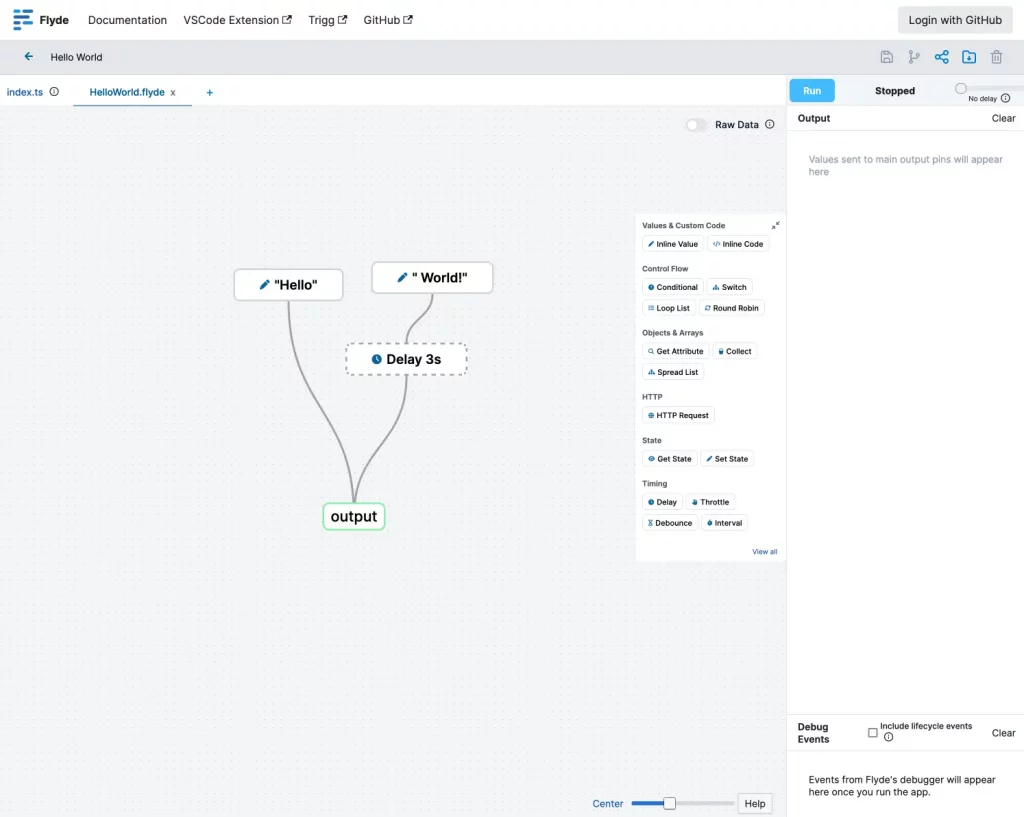
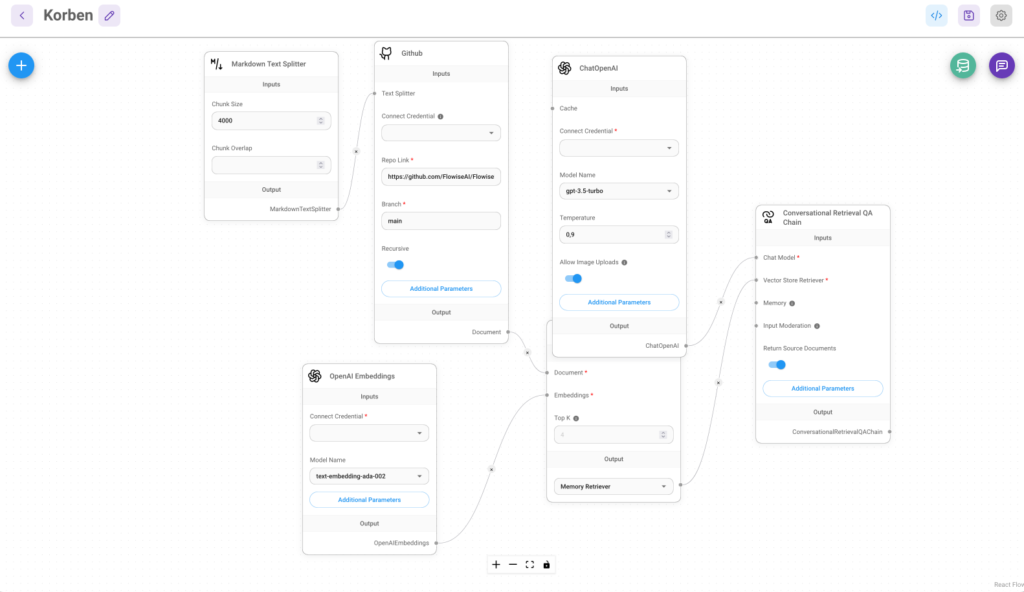
Grâce à une interface intuitive de type drag & drop, Flowise permet aux développeurs de tous niveaux de concevoir et déployer rapidement des agents conversationnels évolués capables de répondre à des requêtes complexes. Comme ça, fini le temps perdu à coder des fonctionnalités de base, votre job c’est juste d’innover et de vous amuser !

Parmi les fonctionnalités phares de Flowise, on retrouve donc :
- Une bibliothèque de plus de 100 intégrations prêtes à l’emploi (Langchain, LlamaIndex…) pour enrichir vos agents
- Un éditeur visuel pour orchestrer et enchaîner facilement les différents composants de vos apps
- La possibilité de créer des agents autonomes , capables d’effectuer des tâches complexes en utilisant différents outils et sources de données
- Un système de cache et de mise en mémoire pour optimiser les performances et les coûts
- Des options de déploiement flexibles (API, SDK, widget) pour intégrer vos créations dans n’importe quelle application

Pour vous donner quelques idées, Flowise peut vous aider à créer aussi bien un chatbot spécialisé pour votre boutique en ligne, qu’un assistant personnel pour gérer votre productivité ou encore un outil de recherche intelligent pour votre base de connaissances.
Comme je le disais, la plateforme est entièrement open source et peut même fonctionner en mode « air-gapped » (sans connexion au net) avec des modèles tournant en local, ce qui est pratique si vous avez des projets plus sensibles.
Pour bien débuter avec Flowise, rien de plus simple :
- Installez Node.js (version 18.15.0 ou supérieure)
-
Exécutez la commande
npm install -g flowisepour l’installer -
Lancez l’application avec
npx flowise start - Ouvrez votre navigateur à l’adresse http://localhost:3000 et c’est parti mon kiki.
Vous pouvez aussi utiliser l’image Docker si vous préférez.
Ensuite, pour vous familiariser avec l’outil, vous pourrez utiliser l’un des templates fourni pour faire un agent conversationnel avec mémoire, un chatbot capable d’analyser des documents PDF et Excel ou encore un assistant personnel multi-tâches. Et pour les plus aventureux, Flowise propose également une API et un SDK complet pour intégrer vos créations dans n’importe quel projet.